I Moved!
See you at federicoramirez.name! :)
See you at federicoramirez.name! :)
With all the fuss on Atom and Sublime Text, I decided to talk a bit about my favourite editor, Vim. I’ve tried both Sublime and Atom, I’ve especially used Sublime for quite some time before comitting to Vim, but ever since I’ve transitioned to Vim I just can’t go back to Sublime or any other non-vim editor.
This is not a post to convince you to use Vim though! Maybe I’ll make one of those one day, for now I’ll just assume you already use Vim and want to use it for web development.
I’m not a Vim veteran but I’ve been using it for quite some time now, and I think my .vimrc is stable enough to share it. Hopefully this article will help Vim developers out there to improve their workflow a bit, or maybe give Vim a try.
First thing first, my .vimrc can be found in this gist. It’s divided in 3 parts, the first being essentials and sanitization of defaults, then custom mappings/settings I...
Not so recently I released my studio website which uses WordPress, so I had to set up a web server from scratch, I found this a good oportunity to write something helping people easily set up a high performance WordPress using the latest mainstream technology, hopefully you find this article helpful :)
So you just created a new droplet, a shining Ubuntu 13.10 installation, you ssh’d into
it and are presented with a lovely virgin terminal. First things first! Update and upgrade
all installed packages
$ apt-get update && apt-get upgrade
After a few moments the command will finish and we’re ready to install all our software.
The next thing to do is creating a user so we don’t use root as it’s a very bad practice!
$ useradd deploy
We named our new user deploy you should name it whatever you want, just remember to make
the appropiate changes. Once we have our new...
If you are reading this I’d like to assume you know what Javascript is and the fact that it’s object oriented, what not many people know though is how to do the most common object oriented “things” in Javascript, such as inheritance, private functions and such.
The fact that Javascript is prototype based and not class based is what makes it hard to get into for most programmers. If you come from Java, PHP, C, C++, Python, Ruby or pretty much any language you’ll find objects in Javascript are a bit unique, and they certainly are but in a good way!
Let’s talk a little bit about prototypes first. What are prototypes? The concept is really simple in fact, whenever you ask an attribute to an object, it will look for that attribute in itself, and if it cannot find it, it will look for it in a special hidden attribute called prototype (which is also just an object), if it’s there...
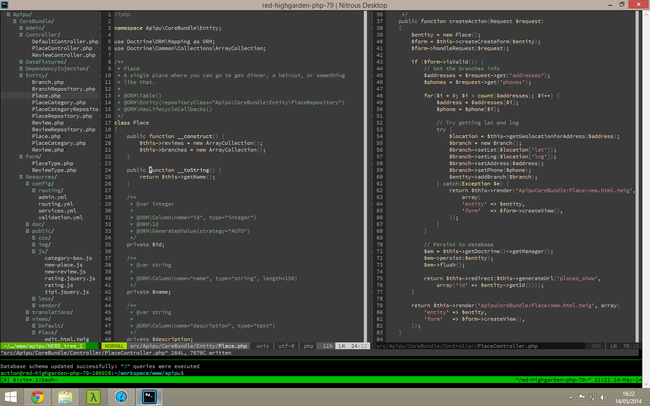
I’ve been playing around with PHP development environments for quite some time now, and I’d like to share the last setup I’m working on, which I find quite portable and just plain awesome. This will not be an in-depth tutorial of all the technologies I use, I will just summarize how I got there and how you can get started if you want to. Below you can see the environment I’m talking about.

I’ll detail each piece in the following section but if you take a look at the picture you’ll notice several things on your own, the first thing you might notice is I’m using Windows 8, which might seem lame for a PHP developer, I have my reasons for that but when developing I need to use an UNIX terminal, that’s why I use Nitrous and connect over SSH.
If you use Vim you’ll notice I’m using that lovely editor in console mode, I’ve blogged before about Vim as it’s by far my favourite text editor.
...
AJAX is everywhere and jQuery offers a nice simple API to easily create AJAX requests, what not many people know though, is that it also provides ways to ease the burden of callback hell which accompanies asynchronous code! It does so by giving us promises.
What’s a promise? It’s just an object with a given task which makes a promise to us that it will eventually resolve that task, and tell us either it succeeded or failed. This might seem silly but it’s actually quite useful.
In this article I’ll show how to use promises to cache AJAX requests in a clean and elegant way.
First, let’s make a good ‘ol AJAX call using jQuery to retrieve information from a song.
// Load a song information
$.post('/songs', { id: 1 }, function(response) {
console.log(response);
});
So far, so good, now imagine I make several calls to that AJAX function, it makes sense to create a more generic...
Vim isn’t like your standard text editor, and as such it has it’s own
jargon or vocabulary; Registers are closely related to copy, cut and paste
operations, as they are normally known, but in Vim it’s called yank, delete and
put, at first it might just seem silly but it does have a reason as it’s much
more versatile than a regular editor’s copy, cut and paste! If you are new to
Vim and don’t know about registers, this is a good day! Just get some coffee,
relax and read along as I guide you though the way of Vim.
I’ll start by explaining a bit about yank, delete and put. Yank is equivalent
to copy, you yank the contents of a selection and store it, the difference
is that in regular editors you only have one place to store it, if you copy
another text, the old one dissapears, in Vim you have several registers, which
give you so much more control! Delete is actually more related to the...